SPAの Google Tag Manger / Google Analytics 設定
SPA で Google Tag Manger / Google Analytics を使ってユーザー行動をトラッキングするのに必要な最低限の設定。
Google Analytics の 設定を変数として設定する
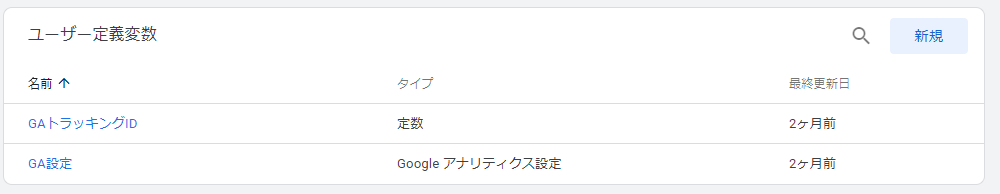
以下のようにユーザー定義変数を定義する。

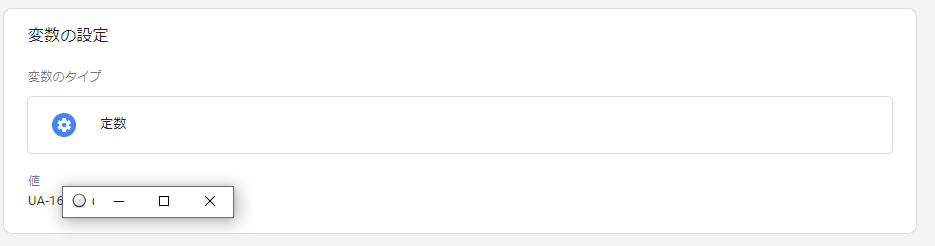
GAトラッキングID の設定
変数タイプ「定数」を選択。
UAからはじまる Google analytics のトラッキングIDを値として入力。

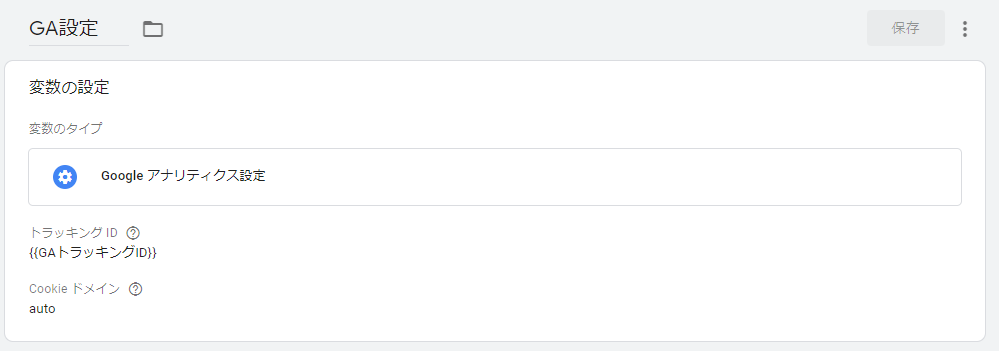
Google アナリティクスの設定
変数タイプ「Google アナリティクスの設定」を選択。
トラッキングIDに先ほど設定した、変数「GAトラッキングID」を追加する。

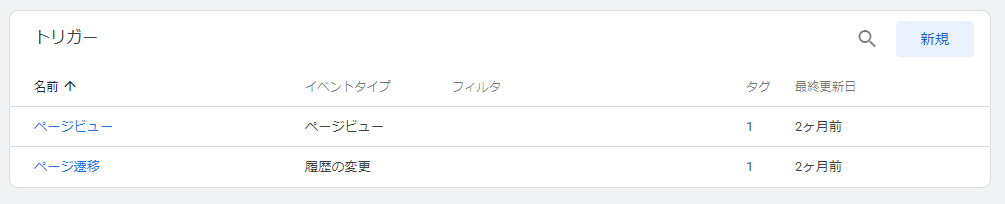
トリガーを設定する
通常のサイトでは、イベントタイプ「ページビュー」のみでトラッキングできるが、SPAではクライアントサイドでの遷移に対応させるためにイベントタイプ「履歴の変更」にページ遷移をトラッキングする必要がある。
一覧ではイベントトリガーと表記されているがトリガーの設定画面ではトリガータイプと表記されるので気を付ける。

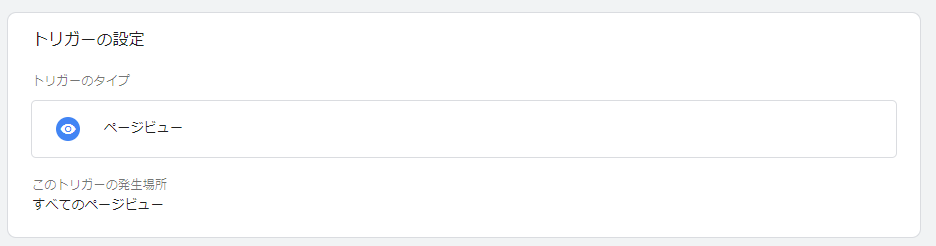
ページビューの設定
トリガータイプ「ページビュー」。トリガーの発生場所をすべてのページビューに設定。

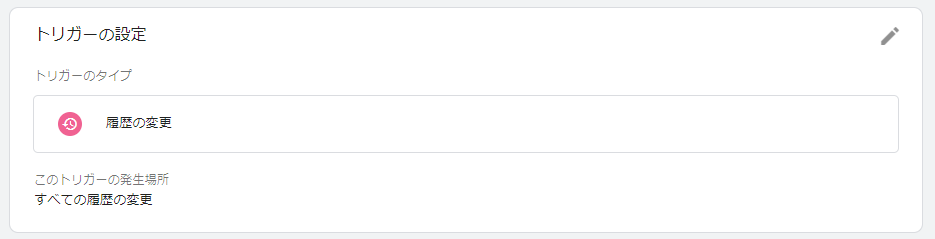
クライアントサイドページ遷移を設定する
トリガータイプ「履歴の変更」。発生場所を「すべての履歴の変更」に設定。

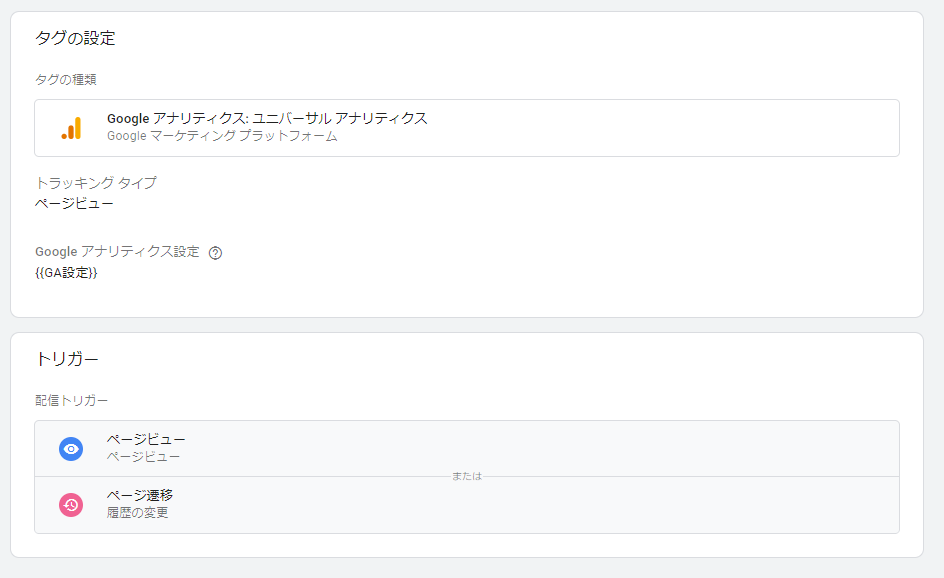
タグを設定する

タグを設定することで、トリガーで取得した情報をアナリティクス側に送ることができる。

タグの種類は「Google アナリティクス:ユニバーサルアナリティクス」を選択。先ほど設定した変数「GA設定」を設定する。 トリガーには、「ページビュー」「ページ遷移」を設定。
プレビューと公開
プレビューモードで、タグを設置したページに移動するとプレビューウィンドウが表示されるのでトリガーが動いていることを確認する。この段階では、アナリティクス側にトラッキング情報は送信されない。

問題がなければ公開する。
おまけ
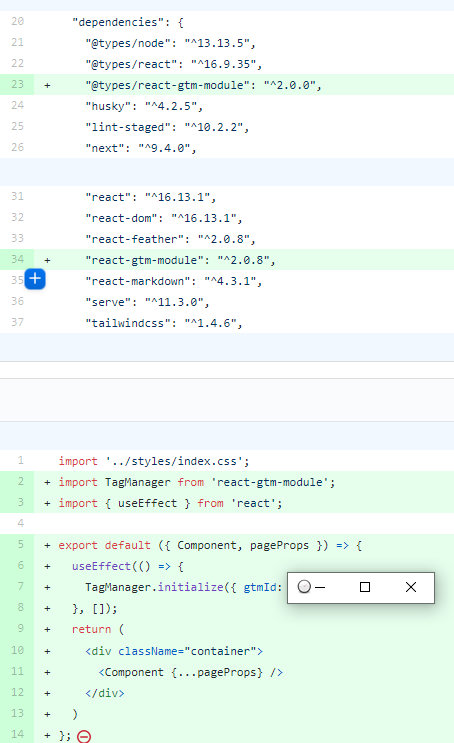
nextJS にGTM乗っけるなら。